
Webstránka cena: Kompletný sprievodca možnosťami
“Webstránka cena” je vyhľadávaným spojením v Google. Ľudia radi vedia ako sa tvorí cena webstránky. Ak vás problematika zaujíma pozývame vás čítať ďalej.
V našom článku Webstránka cena: Kompletný sprievodca možnosťami sa pozrieme na zložitú tému tvorby ceny výroby webstránky, pretože vieme, že pre väčšinu ľudí (a možno aj vás) je ťažko rozumieť cene niečoho, čo sa nedá chytiť a s čím neprichádzate denne do styku.
Poďme teda postupne túto tému zjednodušiť.
Webstránka cena: Základné kamene
Obsah:
- Čo je to webstránka?
- Ako rozmýšľať o webstránke pre pochopenie ceny?
- Čo je to doménové meno a aká je jeho cena?
- Čo je to webový server a koľko stojí?
- Čo je na webstránkach komplikované a má zásadný vplyv na cenu?
- Webstránka svojpomocne zadarmo a za mesačný poplatok
- Najnižšia cena: Webstránka – šablóna so sekciami
- Nízka cena: Webstránka – šablóna s viacerými podstránkami
- Stredná cena: Webstránka – šablóna s Blogom, Administračným systémom
- Vyššia cena: Webstránka – grafika na mieru s Blogom a Administračným systémom (Počítačová a Mobilná grafika)
- Prémiová cena: Webstránka najvyššej akosti
- Webstránka cena: Sumarizácia cien
Čo je to webstránka?
Webstránka (tiež písaná ako webové miesto) je zbierka webových stránok a súvisiaceho obsahu, ktorá je identifikovaná spoločným doménovým menom a publikovaná na aspoň jednom webovom serveri. Webové stránky sú typicky venované konkrétnym témam alebo účelu, ako sú napríklad správy, vzdelávanie, obchod, zábava, sociálne siete a firemným účelom. Prepojenie (odkazy) medzi webovými stránkami vytvárajú navigáciu stránky, ktorá začína úvodnou tzv. domovskou stránkou.
👉TIP: Najľahšie si predstavíte webstránku ako knihu alebo Wordovský dokument. Má svoj hlavný obsah, cez ktorý zistíte na ktorej strane sa čo nachádza. V knihe a dokumente sú to stránky ako 10, 15, 130.. a na webstránke sú to stránky za lomítkom ako napr. www.obs.sk/blog, www.obs.sk/kontakt, www.obs.sk/referencie.
Ako rozmýšľať o webstránke pre pochopenie jej ceny?
Programovanie ľudskou rečou
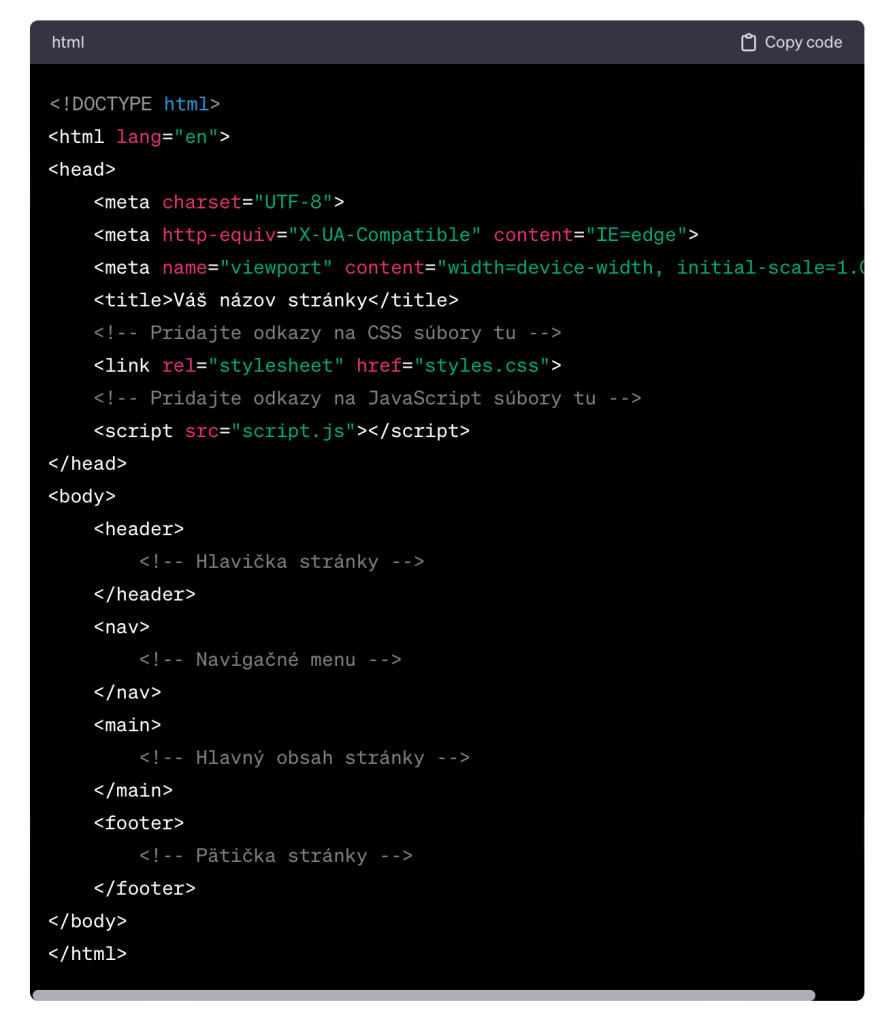
Predstavte si hlavičkový papier A4, kde je vytlačený text, fotky, hlavička a pätička. Bloky: Hlavička, stred papiera (telo webstránky) a pätička musíte označiť, aby prehliadač ako Google Chrome, Safari, Firefox, Opera, Edge a iný vedel správne webstánku na monitore ukázať (zobraziť).
Tieto vyznačené bloky (pôdorys) sa programujú v HTML jazyku. Môžete si to predstaviť ako kostru celej webstránky.

Postupne do týchto blokov pridáme texty, tlačidlá, fotky a iné časti kódu (obsah) a začneme stránku skrášľovať – “vyfarbovať” pomocou techniky štýlovania.
Pridávame farby, orámovania, dekorácie, fonty – obliekame webstránku, pomocou ďalšieho programovacieho jazyka (CSS).
👉TIP: Každý programátorsky jazyk si predstavte ako hovorový jazyk. Tzn. francúžština, taliančina, japončina, španielčina…

✅ Takže zatiaľ sme vyhotovilil štruktúru a vyfarbili (obliekli) webstránku, na ktorej sú texty, fotky, tlačidlá a iné prvky. Použili sme dva cudzie (programovacie) jazyky.
Rozhýbanie stránky – výpočty a posielanie formulárov na emaily
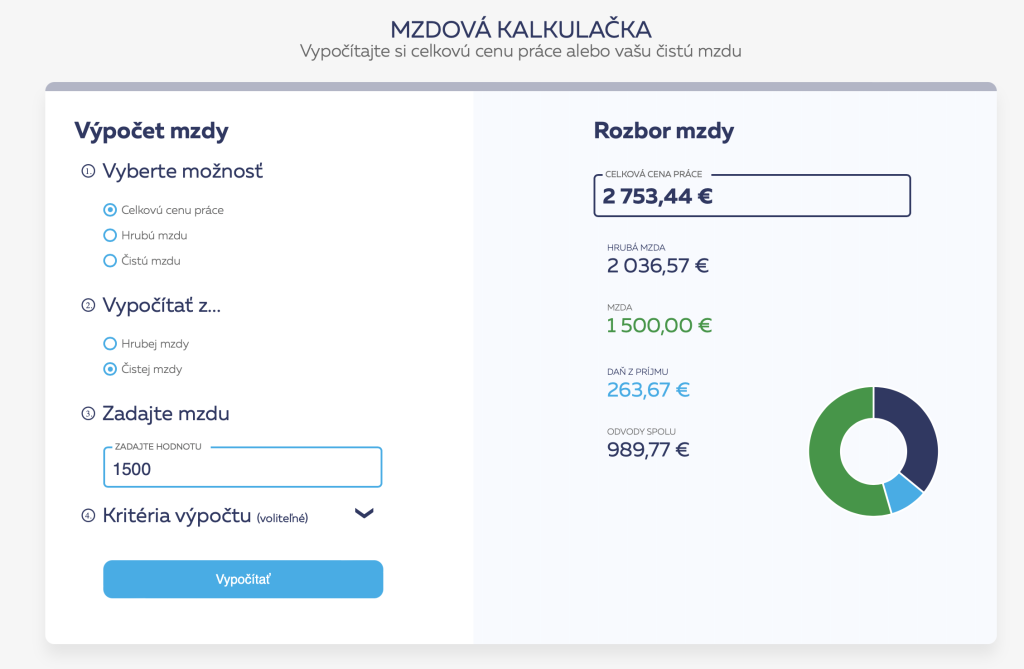
Ak chceme na stránke použiť napríklad kalkulačku výpočtu čistej mzdy, vložiť kontaktný formulár, ktorý odošle správu vlastníkovi webstránky alebo s ňou hlbšie pracovať, máme dve možnosti.
✅ Teraz sa z našej nehybnej papierovej A4kovej “statickej” webstránky stáva “dynamická” webstránka.
- Buď sa výpočty (v kalkulačke) budú kalkulovať u vás na počítači (čiže sa využije váš procesor a výpočtový výkon) – v prehliadači.
- Alebo sa údaje pošlú na server (to je vzdialený počítač), využije sa jeho výpočtová sila a ten odošle výpočty späť a zobrazí výsledky.
Za to, čo využíva na výpočty váš počítač je zodpovedný tretí jazyk a volá sa JavaScript.
A PHP jazyk je zodpovedný za posielanie, sprocesovanie dát na servri a spätné zobrazenie údajov na váš prehliadač.
👉 Info: Treba myslieť na to, že tie údaje (čísla, emaily, texty, obrázky…), ktoré sa posielajú na spracovanie (pochrúmanie) treba niekam uložiť. U nás v IT sa to voláme Databáza. Má názvy ako MySQL, mariaDB, PostreSQL a iné.

👉 Info: Prácu s databázami si predstavte pre zjedodnušenie ako ďalší cudzí jazyk.
Prečo spomíname HTML, CSS, JavaScipt, PHP a MySQL? Aby ste boli informovaný, že vedieť päť jazykov aspoň na 80% vie človek, ktorý programuje na plný úväzok cca 3-5 rokov.
👉 Info: Čo je jeden z kľúčových faktorov vplývajúcich na cenu webstránky
A je to zároveň ten istý faktor, prečo 80% IT projektov nie je dokončených načas. Cena sa navýši o 100% a dodanie sa predĺži na dvojnásobok.
Čo je to doménové meno a aká je jeho cena?
Doménové meno – doména
Doménové meno je adresa webstránky. Naše je, ako vidíte www.obs.sk a náš iný produkt – digitálne QR menu má adresu www.pikmenu.com.
Vaša webstránka môže mať adresu napríklad www.vasafirma.com, www.vasastrana.sk a iné.
👉 TIP: Doménové meno (často nazývane aj zjednodušene doména) je adresa webstránky. Je to ulica, číslo domu a PSČ vo virtuálnom svete Internetu, kde vás zastihne každý, kto váš názov napíše do prehliadača.
Cena za doménu
Cena za doménové meno sa pohybuje v závislosti od prípony na konci. Či je to .com, .sk, .net alebo iná prípona.
✅ Všetky povolené prípony nájdete na tomto zozname (anglická Wikipédia).
💶 V dobe písania tohto článku – Január 2024 – je .sk a .com doména v cene 9,90 EUR bez DPH pre prvý rok a 14,90 EUR za ďalšie.
👉 Info: Ceny sme získali z webstránky slovenskej webhostingovej spoločnosti Websupport, ktorý je známy dobrým prístupom k zákazníkom a dostupnými cenami. (pozn. nie je to platená reklama 🙂)
👉 Info: Doménové meno viete zakúpiť aj v iných spoločnostiach. Stačí vyhľadať cez Google napríklad spojenie “kúpiť doménu” a narazíte na desiatky ďalších poskytovateľov a ich rozličné ceny.
Čo je to webový server a aká je jeho cena?
Webový server
Čo je to webový server? Webový server (od slova servírovať) je miesto, ktoré zobrazí vašu webstránku (konkrétne jej obsah). Tak, že server naservíruje vašu webstránku (viete, tú knihu alebo ten Wordovský dokument), keď niekto napíše do prehliadača vašu adresu – názov domény.
👉 Info: Webový server (často nazývaný aj webserver) slúži ako pozemok vašej adresy na Internete. Má svoje inžinierske siete a môžete na ňom postaviť webstránku, web aplikáciu, e-shop, informačný systém a iné softvérové riešenia.
Súčasti web servra
Hosting (Webhosting) – Je ako pozemok, kde máte uložené texty, blogy na stránke, fotky, súbory na stiahnutie, telefónne čísla, emaily a štruktúru webstránky.
👉 TIP: Hosting si tiež môžte predstaviť ako úložisko alebo USB kľúč. Je to pamäť, hard-disk počítača, kde sa všetko ukladá.
Výpočtový výkon – Procesor a operačná pamäť. Sem nepôjdeme do technických detailov, ale na to, aby sa webstránka zobrazila budeme potrebovať, aby sa vyvinula energia, rozočili sa určité mechanické kolesá, a aby sa nuly a jednotky premenili na texty, obrázky, videá – jednoducho obsah webstránky.
👉 TIP: Predstavte si to presne ako váš mobil, notebook, či počítač. Ak chcete spustiť 3D hru, tak sa zahreje, lebo potrebuje vyvinúť väčší výkon a rýchlejšie sa vybije baterka, ak však čítate len články, tak potrebujete menší výkon. V oboch prípadoch na to treba hardvér a elektrickú energiu.

Cena za webový server
Cena za webový server sa teda automaticky odvíja od úložného miesta / hostingu a potrebného výpočtového výkonu.
👉 Info: Keďže táto téma je veľmi zložitá, tak väčšina poskytovateľov hostingu spojila tieto dva parametre iba do slovíčka Hosting.
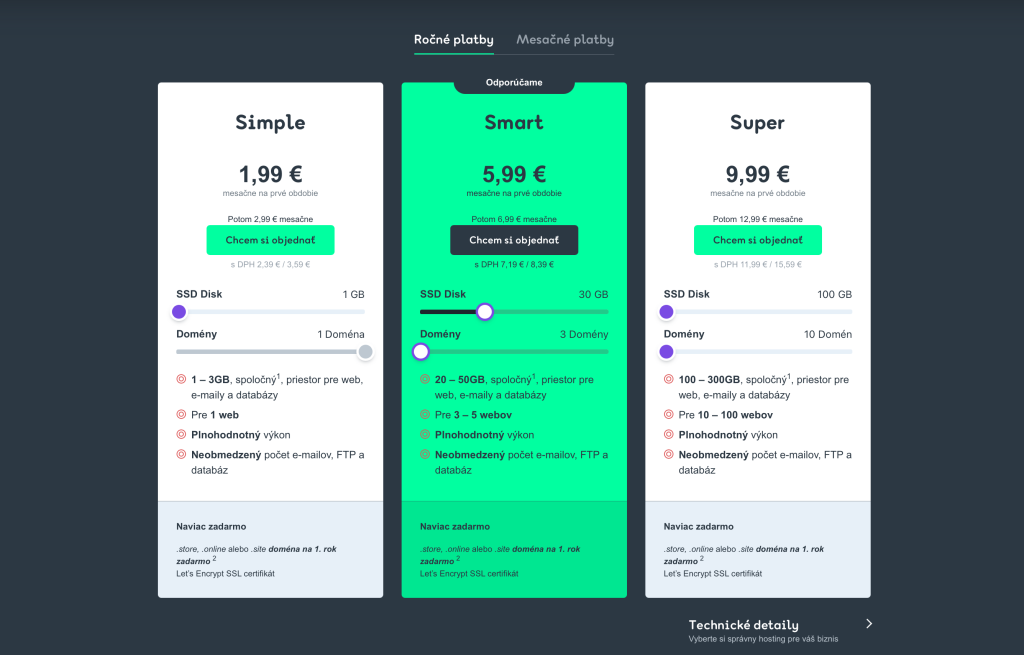
Cena za webový server (Webhosting) pre 80% štandardných webstránok (Jednoduché osobné blogy, či webstránky pre začínajúcu alebo firmu nevyužívajúcu žiadnu web aplikáciu) bude vyzerať takto:
1,99 EUR bez DPH na mesiac pri ročnej platbe (23,88 EUR bez DPH/rok) obsahuje:
- Jednoduchá webstránka alebo eshop (aj eshop je webstránka – webaplikácia)
- Úložné miesto – 1 GB (1 000 Megabajtov)
- Výkon 2/5
- Jednoduchosť 4/5
- Škálovateľnosť 3/5
- Webstránka s administračným rozhraním WordPress alebo bez neho (Čo je administračný systém si vysvetlíme nižšie v článku)
- Neobmedzený počet emailových adries napríklad menopriezvisko@vasafirma.sk, info@vasafirma.sk (tých emailov môže byť samozrejme oveľa viac)
☝️POZOR: Treba myslieť na to, že emaily sú tiež úložné miesto a v dobe, kedy sa posielajú 20 MB prílohy sa 1GB priestor vyčerpá relatívne rýchlo. Nemusíte sa však báť, webhostingový priestor sa dá navýšiť podľa potreby.

Čo je na webstránkach komplikované a má zásadný vplyv na cenu?
Sú to možnosti výberu webstránky, ktoré si vypíšeme skoro všetky.
Ak si práve teraz myslíte, že “Veď ja potrebujem iba jednoduchú webstránku” – tak vám pošepkáme, že všetci zákazníci chcú jednoduchú stránku.
Veď ja potrebujem iba jednoduchú webstránku
Ešte sme sa nestretli so zákazníkom, ktorý by chcel zložitú webstránku 🙂
Základné členenie ceny webstránky z pohľadu laika
MOŽNOSTI:
- Webstránka svojpomocne zadarmo a za mesačný poplatok
- Najnižšia cena: Webstránka – šablóna so sekciami
- Nízka cena: Webstránka – šablóna s viacerými podstránkami
- Stredná cena: Webstránka – šablóna s Blogom, Administračným systémom
- Vyššia cena: Webstránka – grafika na mieru s Blogom a Administračným systémom (počítačová a mobilná gafika)
- Prémiová cena: Webstránka najvyššej akosti
WEBSTRÁNKA SVOJPOMOCNE A ZADARMO ZA MESAČNÝ POPLATOK
Občas sa stretnete s tým, že si potrebujete niečo rýchlo otestovať, zavesiť na web a teda vyhotoviť webstránku, ktorá bude len rýchlo prístupná.
Spomenuté služby nižšie sú vynikajúcou voľbou, ak si nájdete čas na rýchle “vyklikanie” takejto webstránky.
Tieto možnosti sú vhodné ak nepotrebujete mať profesionálnu webstránku a možnosť mať web zadarmo vás láka.
Vytvoríte si ich do pár hodín pomocou týchto služieb:
❌ POZOR: Webstránky budú mať obmedzené možnosti úprav. Bude na nich zobrazená reklama a nebudú na vašej doméne (viď. čo je to doména), ale budú napr. na www.vasadomena.wix.com
☝️ POZOR: Tieto služby zadarmo vás budú lákať na prejdenie na mesačný paušál.
Ak sa rozhodnete používať prémiovejšiu grafiku (šablónu) alebo rozšírenejšie funkcie, tak sa dostanete k možnosti zapnúť si ich za poplatok.
💶 Cena takejto webstránky sa začne pohybovať od 3,90 EUR za mesiac bez DPH. Zvyčajne sa však dostanete k minimálnemu mesačnému balíčku od 10 EUR bez DPH/ mesiac a následne vás tieto online služby budú lákať k cca 20-30 EUR za mesiac bez DPH.
💶 Ročná cena webstránky, bude stáť v rozmedzí od 240 EUR + doména + váš čas, ktorý strávite pridávaním fotiek a textov.
NAJNIŽŠIA CENA: WEBSTRÁNKA – ŠABLÓNA SO SEKCIAMI
JEDNODUCHÁ STRÁNKA (TAKZVANÁ SPA)
Definícia Single Page Application: Jednostránková aplikácia je webová stránka alebo webová aplikácia, ktorá dynamicky prepisuje aktuálnu webovú stránku novými údajmi z webového servera, namiesto štandardnej metódy webového prehliadača, ktorý načíta celé nové stránky.
Pod jednou hlavnou stránkou myslíme jednu dlhú stránku, ktorá sa “skroluje” alebo teda posúva iba dole.
👉 PRÍKLAD SPA: Skvelým príkladom je webstránka www.martintoth.sk.
Nemá podstránky (teda prekliky na iné stránky), má však samostatné sekcie. Takže ak kliknete na nejaký odkaz v hlavnom menu, tak vás stránka nikam nepresmeruje, ale “posunie” na nižšiu sekciu. Napríklad na sekciu Služieb, Kontaktov, Galérie…)
PRE KOHO SÚ VHODNÉ
👉 Tieto typy webstránok sú vhodné pre jednoosobové firmy, živnostníkov (freelancerov), a ak potrebujete mať “staticky”, teda nemenný obsah za najnižšiu cenu.
❌ POZOR: Toto zopakujeme ešte raz. Sú vhodné, ak potrebujete mať dlhodobo nemenný obsah. Aspoň rok, dva. Pri tejto webstránke počítate s tým, že sa v budúcnosti zahodí a vyrobí úplne iná, nová. Neodporúčame na nej stavať dlhodobé – viacročné riešenia.
Pri spomenutej stránke www.martintoth.sk bystré oko uvidí šablónu. To je to horné menu, sekcie a spodná pätička, ktoré sme naplnili textami, fotkami, službami. Bavíme sa o blokoch, ktorými sú obdlžníky, štvorce a krúžky.
Čo obnáša to magické “naplnenie“? Ak ste pracovali vo Worde, tak si to predstavte ako formátovanie textu. Zarovnať vľavo, zarovnať doprava, zväčšiť font, použiť tučné, vyfarbiť text, orezať fotku, vložiť fotku, pridať text, odsadiť text.
Aby táto webstránka vyzerala jednoducho, pekne a prehľadne, tak nad takouto šablónou môže stráviť webdizajnér tak 8-20h. Podľa toho, či to robí skúsený programátor s 5 ročnou praxou, alebo študent vysokej školy Martin, ktorý to bude prvýkrát v živote vyrábať webstránku a práve vašu.
✅ To je tá práva originálna a najjednoduchčia forma “obyčajnej” a “jednoduchej” webstránky.
💶 Cena takejto webstránky môže byť od 0 EUR až po odvahu vypýtať si 2000 EUR, čo vám niektorí kaskadéri naozaj urobia. My sa však poďme riadiť rozumom. Študenti sú radi za takúto príležitosť a adekvátna cena za takúto prácu, či už od študenta, živnostníka (freelancera) alebo firmy pohybuje od 200 do 500 EUR (s a bez DPH) v závislosti od počtu a zložitosti sekcií.
❌ POZOR – Pripomíname, že je to len cena za vytvorenie webstránky v ktorej nie je zahrnutý čas na komunikáciu (emaily, telefonáty, sedenie so zákazníkom), dopravu, kúpu domény, nastavenie webhostingu, migrácia na web server, ani dodatočné úpravy.
ČASTÉ PROBLÉMY, KTORÉ KONČIA AJ NA SÚDE
❌ POZOR – NAJČASTEJŠÍ PROBLÉM Č. 1: KOMUNIKÁCIA: Vykomunikujte si, či je to pevná (fixná) cena za webstránku a komunikácia (emaily, telefonáty) a úpravy sú zahrnuté v tom. Prípadne koľko budete priplácať za dodatočné úpravy?
❌ POZOR – NAJČASTEJŠÍ PROBLÉM Č. 2: VYHORENIE: Programátori nemajú väčšinou estetické cítenie, nie sú grafici, obchodníci, projektoví manažéri, marketéri, a nie sú ani produktoví špecialisti (To je tá osoba, ktorá má v hlave presne, ako má vyzerať vaša webstránka a ako má fungovať), takže na 50% vám dodajú niečo, čo sa vám nebude páčiť (ale povedia, že “veď to tam je, čo ste chceli”), vy to budete však chcieť esteticky upravovať v pôvodnej cene. Programátor vyhorí, lebo bude mať pocit, že za 200-500 EUR vyrába produkt za 1 000 EUR a ukončí s vami komunikáciu.
❌ POZOR – NAJČASTEJŠÍ PROBLÉM Č. 3: PREDSTAVY: Vy, ako zákazníci často nemáte predstavu ako by webstránka mohla vyzerať. Nie je to Škoda Octavia ročník 2000 v striebornej farbe alebo logo našej spoločnosti OBS Slovakia, ktoré si hneď viete predstaviť. Často až po odovzdaní webu zistíte, že to nie je podľa predstáv a máte záujem urobiť ďalšie zmeny.
❌ POZOR – NAJČASTEJŠÍ PROBLÉM Č. 4: VYLEPŠENIA: V prípade, že budete chcieť stránku vylepšovať, pridávať obsah, chcieť doplniť Blog, tak sa na 80% táto stránka zahodí a bude sa musieť programovať nanovo.
WEBSTRÁNKA CENA: ODPORÚČANIA
✅ ODPORÚČAME: Dohodnite si hodinovú sadzbu, fixnú sadzbu za fázu a rozfázujte webstránku aj cenu.
✅ ODPORÚČANIE: Zistite si predchádzajúce portfólio človeka s ktorým budete spolupracovať. Páčia sa vám jeho webstránky? Cena za ne bola adekvátna? Rozsah prác bol rovnaký, menší, podobný?
✅ ODPORÚČANIE: Ten, kto vám bude vytvárať webstránku nemusí mať za sebou rovnaký projekt, zistite však, či už vytvoril webstránky s podobnými funkciami hoci aj na iných webstránkach.
✅ ODPORÚČANIE: Počítajte s dodatočnými peniazmi na úpravy aspoň v rozmedzí 10 – 20% k pôvodnej cene webstránky a komunikujte, že máte ešte pripravené peniaze na dodatočné zmeny.
NÍZKA CENA: WEBSTRÁNKA – ŠABLÓNA S VIACERÝMI PODSTRÁNKAMI
Tieto typy webstránok využívajú všetky typy firiem. Od tých, ktoré vnímajú dobrú webstránku ako nutnosť, až po tie, ktoré berú webstránku ako nutné zlo.
👉 INFO: Pozerajú sa na to, ako na vyhadzovanie peňazí. Nakoľko ich skutočný obchod sa nerobí priamo cez ich webstránku. Vnímajú to tak, že nie sú e-shop a zákazníci si neobjednávajú ich produkty a služby prostredníctvom webstránky.
☝️ NA ZAMYSLENIE: Tento pohľad je v dnešnej dobe nesprávny. Je to ako keď máte pred domom neupravenú záhradku. Čo si o vás pomyslia susedia? Väčšina vašich návštevníkov si urobí negatívny – zlý dojem. “Ak neinvestujú do imidžu svojej webstránky, asi šetria aj na zamestnancoch, možno šetria aj na kvalite produktov.”, “Nejdú s dobou, nevyvíjajú sa.”, “Šiel som radšej ku konkurencii, tí to mali prehľadnejšie, pôsobili profesionálnejšie.”
Táto webstránka, je rozšírená o viacero produktov, služieb, PDF dokumentov, informácií. Je zložitejšia štruktúrou, má viac obsahu, ale nie je zložitejšia funkciami.
Z toho vyplýva, že čas potrebný na jej výrobu bude dlhší. Komunikácia spojená s úpravami na nej bude trvať takisto dlhšie a jej cena bude vyššia ako v predchádzajúcom prípade.
💶 Minimálna cena tejto rozsahovo rozšírenejšej webstránky začína od 1000 EUR bez DPH. Treba však priemerne rátať s nákladmi približne 2000 EUR bez DPH.
👉 ODPORÚČANIE: Ak ste seriózna firma, vystupujte seriózne. Stretnutia so zákazníkmi tiež nerobíte v deravých nohaviciach, hoci tie vám biznis tiež nedonesú.
STREDNÁ CENA: WEBSTRÁNKA – ŠABLÓNA S BLOGOM, ADMINISTRAČNÝM SYSTÉMOM
Pre pochopenie tvorby ceny tejto webstránky spomeňme ďalšie dôležité faktory, ktoré vplývajú na cenu:
- Použitá šablóna
- Administračný systém s Blogom
- Servis – Údržba – Monitoring – Podpora

POUŽITÁ ŠABLÓNA
Šablóny väčšinou vyberajú web dizajnéri (či už firma, grafik, programátor, jednoducho osoba, ktorá sa bude starať o vašu webstránku) z dvoch ponúk.
Buď vyberú šablónu (vizuálnu stránku), ktorá je zadarmo alebo platenú, takzvanú prémiovú.
💶 Ceny šablóny (nie pôdorysu, ale už grafického vyhotovenia) webstránok sa hýbu od 0 EUR do 100 EUR. Väčšina stojí v priemere okolo 30 EUR so všetkými poplatkami (clo, daň, transakčné poplatky, licencia pre jednu webstránku…)
❌ POZOR: Ak vám niekto povie, že šablóna stojí aj 3000 EUR môže mať pravdu. Sú v tom však zahnuté poplatky za výhradnú licenciu, kde túto šablónu môžete vy predávať ďalej + napríklad jeden a viac ročná podpora. Myslí sa telefonická podpora. Teda človek na telefóne napr. v USA, ktorý pomáha s inštaláciou a nastavením šablón.
👉 Ceny šablón si viete overiť na trhu šablón. Napríklad na tejto stránke. Samozrejme tých trhov je na svete viac. Zisíte ich ak do Google napíšete: Website Template Marketplace
ADMINISTRAČNÝ SYSTÉM S BLOGOM
Teraz trochu okoreníme tému štandardných webstránok a pridáme administračný systém. Niektorí si ho zamieňajú aj s Blogom, aj keď myslia to isté.
Pod administračným systémom myslí väččšina ľudí systém na správu obsahu. Takzvaný Content Managent System.
Je to priestor, kde sa prihlísite cez meno a heslo a môžete vymieňať fotky, písať články a čiastočne upravovať webstránku.
✅ ODPORÚČANIE: Dopredu si vykomunikujte, čo chcete vedieť na stránke meniť – upravovať.
Najznámejším takýmto systémom pre správu obsahu je WordPress.
Preto sa často stretnete s vetami typu: “Dáme tam WordPress”, “Staviame to na WordPresse”, “Robíme WordPressy”.

Tento WordPress (CMS systém) je zadarmo.
☝️Ale ako iste viete, nič zadarmo, nie je zadarmo 😉
Nebudeme písať konkrétne o WordPresse, ale spomenieme, že tieto systémy na správu obsahu sa skladajú z modulov a tieto moduly sa v čase inovujú (aktualizujú).
👉 TIP: Predstavte si to ako lego, kde máte vystavanú stavebnicu a počas toho ako táto stavebnica stojí sa menia farby niektorých kociek.
…a teda vzniká potreba starať sa o tieto systémy, čo má za následok výpadky webstránok a samozrejme vplyv na cenu.
Vzniká priestor a potreba pravidelnej údržby takéhoto systému.
SERVIS – ÚDRŽBA – MONITORING – PODPORA
Potrebujete vôbec servis?
☝️Pripomeňme si:
- Webstránka sa skladá minimálne zo štyroch programovacích jazykov a databázy
- Webstránka sa zobrazuje vo vašom prehliadači (Chrome, Firefox, Safari, Edge, Opera)
- Máte administračný systém na správu obsahu, ktorý sa skladá z modulov
👉 INFO: To máme viac ako 10 nestabilných prvkov, ktoré sa menia zo dňa na deň bez vedomia vášho dodávateľa a vás. Je to prípad, ako keď sa vám aktualizuje softvér telefónu, počítača a set-up-boxu.
Ak máte záujem, aby to niekto sledoval a “staral” sa o to, zvážte tieto možnosti:
- Servis: Ak potrebujete pomáhať s pridávaním údajov, textov, fotiek, dopĺňať webstránku priplaťte si servis. Napr. niekoľko hodín mesačne za pomocné prráce.
- Údržba: V pravidelných intervaloch bude váš dodávateľ/partner kontrolovať funkčnosť vyššie spomenutých modulov. Či už je to mesačne, dvojmesačne, kvartálne, štvrťročne alebo na vyžiadanie.
- Monitoring: Ak máte záujem o lacnejšiu údržbu, môžu sa monitorovať len “vitálne” funkcie webstránky (ale pozor s administračným systémom už máte web aplikáciu a nie webstránku 😉)
- Podpora: Požiadajte o ňu ak potrebujete pravidelnú pomoc. Napríklad s nahrávanim obsahu (fotky, videá, texty, blogy, podcasty..)

👉 INFO: V podstate sa vo všetkých štyroch prípadoch myslí skoro to isté, ale volá sa to v každej firme, ktorá robí webstránky ináč. Zistite si aké sú možnosti, aké sú konkrétne ceny a čo by ste potrebovali.
CENA ŠABLÓNOVEJ WEBSTRÁNKY S BLOGOM A ADMINISTRAČNÝM SYSTÉMOM
💶 Cena za takúto webstránku (bez servisu, podpory, údržby a monitoringu) sa pohybuje v rôznych cenových hladinách. Znova závisí, či to vytvára študent bez praxe, študent s praxou, skúsený živnostník (freelancer) alebo takúto webstránku vytvára firma (tím špecialistov), kde sa tomu venuje programátor, grafik a projektový manažér..
💶 Ak rátame, že si túto možnosť vyberáte preto, aby ste sa dovolali danej firme, a aby ste mali aspoň minimálnu záruku, že to nekrachne ako s vysokoškolákom Martinom, ktorý sa nebude ozývať, lebo má skúškové obdobie, treba počítať s cenou za webstránku v rozmedzí od 2 000 do 5 000 EUR bez DPH.
💶 Na servis a údržbu nemusíte dať ani cent. Avšak vaša webstránka môže “spadnúť” alebo nefungovať správne a firma, ktorá vám vyhotovila web nemusí reagovať flexibilne, keďže neplatíte mesačne za to, že pre vás majú vyhradených ľudí (servisné hodiny). Ideálne je rátať aspoň minimum 100 EUR bez DPH na mesačnú podporu.
💶 V prípade, že chcete mať optimálny servis – podporu a skvelú komunikáciu odporúčame rátať aspoň so 150 – 200 EUR bez DPH mesačne.
VYŠŠIA CENA: WEBSTRÁNKA – GRAFIKA NA MIERU S BLOGOM A ADMINISTRAČNÝM SYSTÉMOM (POČÍTAČOVÁ A MOBILNÁ GRAFIKA)
V našom komplexnom návode pre správne odhadnutie ceny webstánky sme sa dostali na úroveň auta Mercedesu triedy E. Postupujme teda ďalej takto:
ORIENTAČNÝ VZOREC KOMPONENTOV CENY WEBSTRÁNKY
Webstránka cena: Rozdelenie ceny tvorby webstránky závisí vždy od zložitosti a požiadaviek, ale môžete očakávať približne takéto percentuálne delenie ceny:
- Projektový manažment: Táto fáza zahŕňa komunikáciu (telefonáty, emaily), plánovanie, koordináciu tímu, vás ako zákazníka plus sledovanie pokroku (stretnutia a videhovory). Tvorí približne 10-15% celkovej ceny nákladov.
- Grafika: Tvorba vizuálneho vzhľadu webstránky, vrátane rozloženia, farieb a grafických prvkov. Pohybuje sa od 20-35% celkovej ceny webstránky.
- Programovanie: Programovanie stránky, vývoj funkčností, integrácia databáz. Toto je často najväčšia časť a predstavovuje 30-50% ceny práce na webstránke.
- Testovanie: Kontrola chýb, optimalizácia pre rôzne prehliadače a zariadenia, užívateľské testovanie. Rozprávame sa približne o 10-15% ceny z tvorby webstránky.
- Nasadenie: Zverejnenie stránky na serveri, nastavenie domény, emailov, zabezpečenie, kopírovanie súborov. Rátajte s rozmedzím 5-10% celkovej ceny výroby webstránky.
Tieto čísla sú len orientačné a líšia sa podľa konkrétnych požiadaviek projektu. Napríklad, ak je webstránka veľmi náročná na grafický dizajn alebo má komplexné funkcie, percentá sa budú určite líšiť.
DOPAD GRAFIKY NA CENU WEBSTRÁNKY
Prvým krokom k pochopeniu ceny je porozumieť zložitosti vyhotovenia grafiky pre počítače a mobily.
✅ Odporúčanie: Ak máte záujem prezentovať svoje služby a výrobky osobne na stretnutiach pomocou tabletu, zvážte výrobu aj grafiky pre tablety
Skôr ako grafik začne kresliť grafiku si overte, čo sa bude vytvárať?
Zodpovedzte si otázky týkajúce sa dopadu grafiky na cenu webstránky:
- Dostanete grafické vyhotovenie iba počítačovej verzie?
- Dostanete grafické vyhotovenie aj počítačovej aj mobilnej verzie?
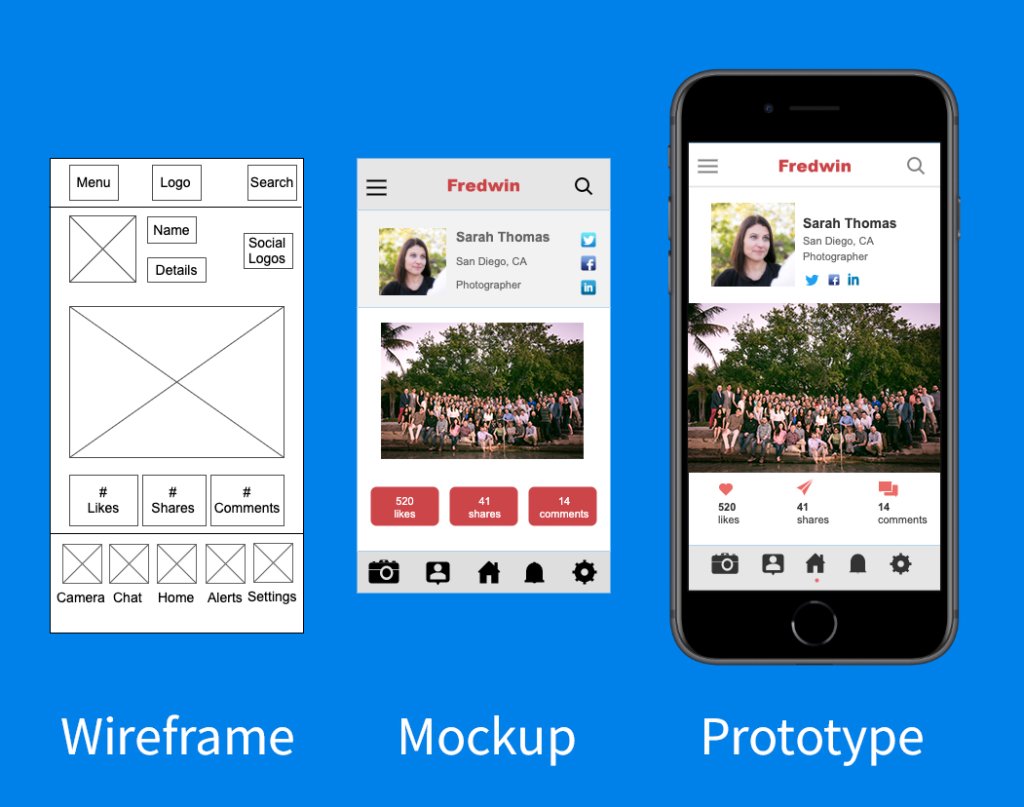
- Bude súčasťou grafického výstupu Wireframe, Mockup, Prototyp?
- Bude sa pracovať Mobile First princípom? Ak áno, len vám to slovne potvrdia, alebo sa ním bude pracovať skutočne?

ZOPÁR CENNÝCH RIADKOV
👉 Info: Mockup v kontexte grafiky a vývoja softvéru je vizuálna prezentácia produktu, ktorá ukazuje jeho vzhľad, rozloženie a potenciálne funkcie. V oblasti webovej grafiky mockup zvyčajne predstavuje strednú fázu v procese, kde sa nachádza medzi návrhom rozloženia (wireframe) a finálnym prototypom alebo hotovým výstupom.
☝️POZOR: Niektorí profesionáli si často zamieňajú slová grafika a dizajn. Grafika sú nákresy a dizajn je často zle preložený a pochopený z anglického slova Design = Návrh. Návrhom systému, webstránky, aplikácie sa nemyslí kresba, ale komplexný návrh od kresby po programovanie.
❌ POZOR: Profesionáli vedia, že v dnešnej dobe sa riadi princípom Mobile First a teda najskôr nakreslia grafiku pre mobily. Amatéri a začiatočníci to síce na stretnutiach hovoria, ale neurobia to tak. Väčšinou nakreslia počítačovú grafiku, a potom ju scvrkávajú pre mobily. To má za následok kopec dodatočných zmien, naťahovanie času a zvýšenú cenu faktúrovania kvôli grafickým prácam.
✅ Info: Prečo sa teda používa princíp Mobile First? Pretože ak nakreslíte najskôr grafiku pre mobily, tak si skôr uvedomíte, ktoré tlačidlá, texty, prvky sa na obrazovku mobilu nezmestia. Následne sa ľahšie toto malé zobrazenie zväčšuje a pridávajú prvky na notebookové a monitorové zobrazenia. Tzn, šetria sa financie, čo ma dopad na cenu webstránky.
💶 CENA OBŠÍRNEJŠIE
Cena za vyhotovenie takejto grafiky pre webstránku na mieru sa odvíja od počtu podstránok webstránky, či sa bude vytvárať len počítačová grafika alebo aj mobilná, prípadne tabletová a či sa budú vytvárať wireframes a finálna grafika alebo aj mockupy.
Cena webstránky sa vyvíja aj od toho koľko bude potrebných iterácií (teda opakovaní týchto zmien).
💶 PRÍKLAD VÝPOČTU CENY
Uveďme si teda názorný príklad: Grafické práce sú hodnotené od 15 EUR/h po 150 EUR/h. Od študenta po profesionálne grafické štúdio. Pre náš príklad vezmime častú hodinovú cenu 30 EUR bez DPH.
👉 Keďže firmy väčšinou pracujú v Man Dayoch. Teda človekodňoch, tak cena za 8h práce bude 240 EUR bez DPH.
Ak sa robí pôdorys webstránky (Wireframe) a potrebujeme ho spraviť pre mobilný a počítačový, tak poďme rátať spolu 2x Domovská stránka + 2x Stránka Kontakt + 2x stránka Blog + 2x stránka Článok blogu + 2x stránka Služby.
Wireframes pre 10 stránok môže trvať dokopy tak 20h, čiže 3 človekodni. To je cca 240 EUR x 3 = 720 EUR. Plus komunikácia s klientom a prvá prezentácia s tímom grafik + projektový manažér (vynecháme obchodníka). To môže zabrať cca 0,5 – 1 MD (človeko-deň), čiže 720 + 240 a teda 960 EUR bez DPH.
Predpokladajme, že sa klientovi nebude rozloženie páčiť a spravia sa ešte 2 revízne kolá. Čo môže navýšiť cenu o 50 až 100%. Tzn. sa dostávame k sume +480 alebo až 960 EUR. A celkovo nás Wireframes môžu stáť 1 440 – 1 920 EUR
Následne sa tieto Wireframes “vyfarbia” želanými farbami a prvkami na mieru, spraví sa podobný proces, ktorý môže trvať cca rovnako a dostávame sa k ďalšej sume cca 1 440 – 1 920 EUR bez DPH a teda celkovo cena za grafiku pre webstránku s piatimi podstránkami pre PC a mobil je v sume 2 880 – 3 840 EUR bez DPH.
❌ VEĽMI DÔLEŽITÉ: Niektoré spoločnosti nerobia Wireframes, ale rovno vytvárajú garfický prototyp. Môže to skresať cenu za grafiku aj o 50% avšak zvyšuje sa riziko, že sa celá grafika bude meniť za chodu. Tento postup je rizikovejší.
WEBSTRÁNKA CENA: GRAFIKA NA MIERU + PREPOJENIE BLOGU A ADMINISTRAČNÉHO SYSTÉMU
💶 Ak vložíme do nášho vyššie uvedeného vzorca cenu za grafiku v sume 2 880 EUR a rátame s tým, že zabrala 35% projektu. Tak výsledná cena webstránky nám výjde približne 8 229 EUR bez DPH.
💶 Pri cene grafiky 3 840 EUR a 35% podiele grafiky na projekte je výsledná cena webstránky cca 10 971 EUR bez DPH.
PRÉMIOVÁ CENA: WEBSTRÁNKA NAJVYŠŠEJ AKOSTI
Je viacero spôsobov ako vytvoriť webstránku najvyššej akosti. Kedy sa oplatí zaplatiť najvyššiu cenu? Prémiovú cenu za webstránku zaplatíte vtedy, keď máte tieto ciele:
- Webstránka má zvýšiť zisk spoločnosti
- Webstránka má byť jednotkou na trhu
- Webstránka má byť detailne vypracované umelecké dielo
- Webstránka má priťahovať pozornosť
Za čo platíte najvyššiu cenu webstránky?
Grafika na mieru
- Vizuálna stránka je vyhotovená podľa grafického manuálu spoločnosti
- Vypracúvajú sa malé detaily ako stavy tlačidiel (normálne, stlačené, uvoľnené, myš nad tlačidlom)
- Pridávajú sa animácie na mieru, ktoré pútajú pozornosť a vyvolávajú akcie (stlačenie tlačidiel, vypĺňanie formulárov)
- Grafika sa vytvára so zreteľom na Zákaznícky zážitok (Customer Journey)

Administračný systém
- Môže byť štandardný ako WordPress, Strapi, Drupal, TYPO3 alebo iné
- Môže byť celý na mieru
- Môže mať platené prémiové moduly alebo moduly na mieru
- Môže byť v podobe monolytu alebo head-less riešenia
- Má prepojenia na strany tretích systémov (účtovníctvo, sklady, rezevačné systémy..)
👉 Info: Monolytické riešenie je štandardná webstránka spojená s administračným systémom v jeden celok. Predstavte si to ako kĺbko. Ak chcete preprogramovať nejakú funkciu na webstránke, tak musíte preprogramovať aj administračný systém. Laicky povedané, čas strávený programovaním je dvojnásobný.
👉 Info: Head-less riešenie (bez hlavy) si predstavte ako administračný systém, ktorý nie je priamo spojený s webstránku. Je spojený pomocou šnúrok (odborne sa im hovorí API). Kde sa to využíva? Keď máte viac hláv. Jedna hlava je webstránka, druhá hlava je mobil, tretia hlava sú Smart hodinky, štvrtá je e-shop, piata môže byť ďalší e-shop.

SEO štrukúra a rýchlosť
SEO je skratka od Search Engine Optimization a písali sme o ňom v tomto článku. Preto len v skratke spomenieme, že čím sa webstránka načítava rýchlejšie, je štruktúrovaná správne, má motor ako Mercedes S AMG alebo Ferrari, tým lepšie ju vníma vyhľadáč ako Google, Bing, Seznam.cz a iné.
To isté platí aj pre lepšie písané texty (Copywriting) na hlavnej stránke, podstránkach a v Blogu.
Pridajte zrýchlený hosting a je vysoko pravdepodobné, že ľudia hľadajúci vaše služby vás cez Google nájdu rýchlejšie.
☝️ To má vplyv na dopyty a dopyty majú vply na vyšší zisk.
Väčšina spoločností na Slovensku v tomto nevidí pridanú hodnotu, lebo tomu stále nerozumie a riadi sa cenou namiesto úžitkovosti.
💶 Príklad z praxe
Predstavte si, že máte webstránku. Cena za vášu webstránku je 15 000 EUR a predávate cez ňu tvorbu webstránok a informačných systémov. Získate príťažllivú grafiku, skvelé logo a obsah, ktorý je poučný (napríklad ako tento článok).
Stránka má zvládnuté SEO, články sú skvelé, Administračný systém a ostatné parametre sú “vytuningované”. Konkurencia je ďaleko za vami, lebo väčšina nevidí (lebo nečítala tento článok) prínos “drahej” webstránky.
Google uprednostní takýto web a pri vyhľadávaní slovného spojenia “Webstránka cena” vašimi zákazníkmi vás zobrazí na prvom mieste v organickom vyhľadávaní.
Udeje sa to, že ľudia, ktorí budú hľadať tvorbu webstránky kliknú na váš odkaz a vyžiadajú si cenovú ponuku.
Ak rátame, že predáte 5 webstránok ročne po 5 000 EUR skrze to, že ste na prvých miestach v organickom vyhľadávaní. Tak môžeme rátať, že za 10 rokov je to 250 000 EUR za cca *50 000 EUR investíciu.
☝️*POZOR: Pre do tohto výpočtu sme ešte zohľadnili 10 rokov x 12 mesiacov x 291 EUR do mesačnej údržby, hostingu, domény a malého rozpočtu na písanie článkov.
☝️ POZOR: Do tohto výpočtu sme nezarátali zisk z iných produktov, ktoré si zákazníci môžu objednať potom, čo navštívia tento web a nezahrnuli sme ani marketingové zvýšenie povedomia o značke, ktoré má bude mať tiež vplyv na zisk.
💶 Cena za takúto webstránku sa pohybuje rádovo od 8 500 EUR vyššie podľa konfigurácie, ktorá je plne na mieru.
Webstránka cena: Sumarizácia cien
*Ceny uvedieme zaokrúhlene bez DPH.
Doména a Hosting (Webserver)
- Malá až stredná webstránka: od 30 do 60 EUR / ročne
- Stredne veľká webstránka: od 60 – 100 EUR / ročne
- Veľká webstránka a webaplikácia od 100 EUR / rok
Webstránka cena: Vyhotovenie
*Pod skratkou CMS budeme myslieť Administračný systém, kde zmeny robíte vy ako zákazník a nie programátor,
- Svojpomocne a zadarmo: od 0 po 30 EUR / mesačne
- Šablóna s pár sekciami (bez CMS): od 200 do 500 EUR jednorázovo
- Šablóna s viacerými podstránkami (bez CMS): 1000 – 2000 EUR
- Šablóna (väčšinou WordPress CMS): 2000 – 5000 EUR
- Grafika na mieru (s CMS): od 5000 do 10 000 EUR
- Grafika a funkcie na mieru (s CMS): od 10 000 EUR
Webstránka cena: Obsah
☝️POZOR: Na cenu tvorby webstránky vplýva výrazne výroba obsahu.
Pod obsahom (anglicky Content) sa myslí:
- Vyhotovenie profesionálnych textov – Copywriting
- Pridávanie produktových textov
- Tvorba promo videí
- Výroba animácií
- Výroba alebo zakúpenie profesionálnych (databankových) fotiek
Servis a podpora
- Aktualizácia webstránky: od 50 EUR / mesačne
- Monitoring závisí od zložitosti webstránky: od 50 EUR / mesačne
- Dodatočné práce: závisia od počtu hodín a hodinovej sadzby dodávateľa
✅ Kompletného sprievodcu cenotvorby webstránky som pre vás napísal ja, človek so záľubou vytvárať informačné systémy, programy a webstránky na mieru. Verím, že vám pomôže pri pochopení tejto zložitej problematiky, lepšom rozhodovaní, ušetrení peňazí a lepšej komunikácii s partnermi, ktorí vám budú vyhotovovať vaše úspenšné projekty.
🚀 V prípade, že máte záujem vytvoriť informačný systém, program, webstránku alebo potrebujete konzultáciu, kontaktujte ma. Rád vám pomôžem. Môj LinkedIn alebo mi napíšte email.

Zdroje
Wikipedia
Websupport
Wix
Weebly
https://www.aha.io/roadmapping/guide/product-management/wireframe-mockup-prototype